
Like every modern family, a lot of television (read: anime) is consumed in my household.
I have my computer connected directly to the TV in the lounge, which is used as a secondary monitor. This makes it easy to watch any shows I have, using VLC media player.
I’m lazy, and don’t want to get out of my seat to click the Play Next button. So, I built a companion application.
Introducing Web VLC.
What is it tho?
Web VLC is a website that controls VLC on the host machine.
This means you can browse to the website on your phone and control VLC through a sexy interface.
It also has a bunch of features like:
- Beautiful sorted list of all your shows
- Show information from IMDB
- Seeking and volume control
Play Nextbutton for binge watching
How can I use it?
Check the README.md of the project in case things have changed.
Network configuration
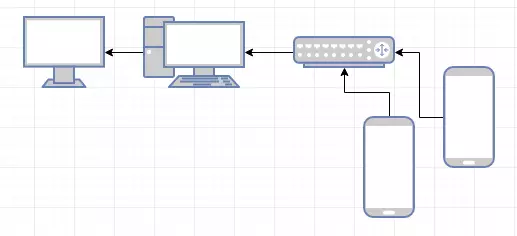
Have your computer hooked up to the screen you would like to watch your movie on. Connect your computer and your mobile devices to the same network. Looks something like this:

VLC configuration
VLC must be configured to expose it’s web API.
To do this, check the following setting.
Tools > Preferences- At the bottom for
Show settings, checkAll Interface > Main interfaces- Check the
webcheckbox Interface > Main interfaces > Lua- Enter a password into
Lua HTTP > Password. (This password goes into the app configuration below) Save- Close and re-open VLC
- Accept the network prompt if shown
- Navigate to
http://localhost:8080to see if it worked
App configuration
Edit server/config.yaml with your defaults.
Ensure the vlc.command works in your console.
Copy the paths to your videos into files.locations.
Video file structure
Files must be organised like so:
Show Name
> Season x
> video_episode_xx.ext
Season folder may be omitted. The video name can be anything.
Usage
Install dependencies.
npm i
Edit server/config.yaml with your defaults.
Build everything and run in a single command, because you are lazy.
npm run complete
Navigate to the application at http://localhost:3000. Note your path may be different if you changed the config.
Get your computer’s IP address and navigate to that from your mobile.
End
Like all my projects, this is open source and bug reports / pull requests are greatly appreciated.
Enjoy!
Thanks for reading
If you enjoyed the content please consider leaving a comment, sharing or hiring me.
Cheers,
Michael
Twitter Facebook Google+
comments powered by Disqus